Peacekeeper [Benchmark]
 |
 |
 |
ChromeとFireFoxなのですが、Chromeの表示やメニューが最近ちと変わって
アップデートしたんだというような状態だったので
これはブラウザのベンチ久しぶりに試してみっかと
いうことで
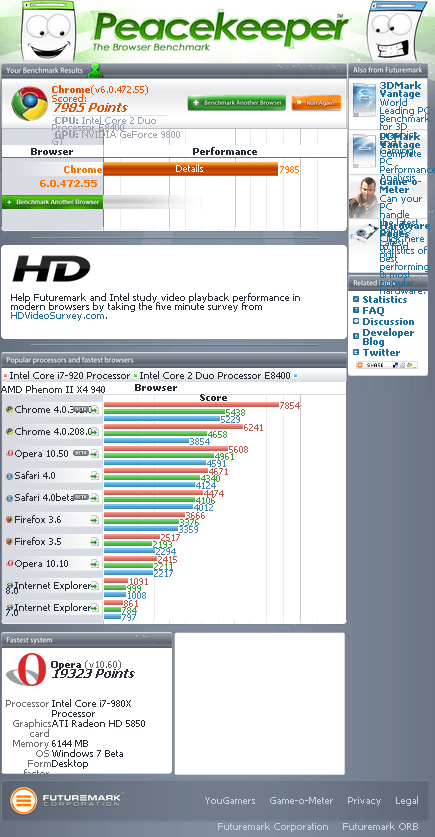
PeacekeeperっていうブラウザのBenchmarkを測定してくれるサイトに
いって表示してみました。
ChromeとFirefoxどちらとも試してみましたが
こんなに違ったっけ?というような結果でした。
「Chrome早っ!」と思ったのですが、
この最高速をだしたブラウザ「Opera」どうなっての?と思っちゃいました。







横浜にはラーメン二郎というお店があります。
開店前から列を作っています。
わたくしも並んで待っていて次はわたくしの番で豚骨を頼んでおきましたら携帯がなり、お客様より見積もり依頼でした。
わたくし、お客様に「今すぐ行きます」と言って頼んだ豚骨も忘れお客様のもとに。
頭に思い浮かんだ歌が
ごめんね~ジロー
by クリンピア (2010-09-10 00:53)
Operaも使ってみたらどうですか?
どうってことないですよ。あんまり気にしてないけど、マニアックなのかな?>事実上オペラオンリーの自分・・・
by tooshiba (2010-09-10 01:11)
お早うさんです、私はWindowsのPCはIntenetExploer
に見ですが、ImacはFireFoxです。十分事足りていますが
一度Chromeも使ってみようかなぁ。
ご訪問ナイス感謝です、此れからも宜しくね。
by 吉之輔 (2010-09-10 07:36)
FFですと・・・私のブログのトップスキンのタイトル画像が
見えないそうなのですが・・・
どうしたら見えるようになるでしょうか?
by marimo (2010-09-10 08:39)
コメントありがとうございます。
Operaも試してみますね。
Operaを利用していないのは、
FireFoxとChromeで事足りているからです。
marimoさんのサイトのバナー表示についてですが、
IE以外FirefoxとChromeは表示されませんね。
おそらくですが、
cssファイルの「#banner」の「background」記述がIE以外では
みれないのですかねぇ?
確認は取れてないのですが、
「background-image: url("画像ファイルのパス");」
としてみはどうでしょうか?
IEの場合あいまいに書いてもOKところがあるので
それで表示されているのかもしれませんね。
この手の画像が表示されない問題として
以下の簡単ですが、参考程度に記載しておきます。
・画像の(相対パスor 絶対パス)が間違っている
・画像のファイル名が間違っている
・CSSファイルの読み込めてない(CSSのパスを含めて)
・CSSの記述ミス
まとめてコメントで申し訳ないのです。
お時間ある時に訪れて頂けるとありがたく思っております。
今後ともよろしくお願いします。
by kashimi (2010-09-10 10:34)
始めまして
我がブログに訪問 nice!有難う御座いました。
是からもお暇な時は・お立ち寄り下さい、宜しくお願いします。
by okin-02 (2010-09-10 14:41)
コメントありがとうございます。
お時間ある時に訪れて頂けるとありがたく思っております。
今後ともよろしくお願いします。
by kashimi (2010-09-10 16:42)